
position : 포지션 말 그대로 상 태 위치 지정요소이다
포지션은 상속이 되지 않는다.
relative, absolute, fixed, sticky 중 하나인 요소입니다. 즉, 값이 static이 아닌 모든 요소를 말합니다
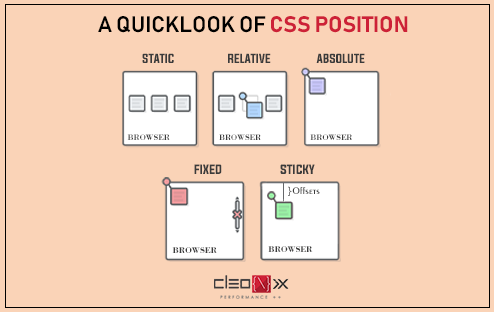
static 은 기본값입니다. 포지션을 지정하지 않았을 대 defaut 값
가장 위 top , left 왼쪽에 배치가 된다.
static 은 top, left, bottom, right 값을 전부 무시한다
상태 위치 지정 요소는 position 계산값인 relative 요소입니다.
부모 기준의 element 위치 절대적인 위치 값을 설정한다. relative 현재 위치에서 이동!
left - right 왼 우 가로축 거리 지정 top-bottom 우 아래 세로 축 거리 지정
절대 위치 지정요소 positiondms absolute 또는 fixed 입니다 .
모서리루부터 의 거리를 지정한다. 요소가 바깥여백을 가진다면 거리에 더한다, absolute 선택한 박스 상자에서 이동
fixed : 상자 위치에서 벗어나 페이지에서 이동
가장 가까운 위치에 있는 부모 요소를 기준으로 배치한다.
문서상 위치를 잃어버린다.
끈끈한 위지 지정요소 position: sticky 요소 화면에 고정하는 요소이다.
position을 사용하기
Top left right bottom 속성을 통해 요소의 최종 위치를 결정합니다..
- 기준을 잡는다 [position:relative]
- 이동을 시킨다. ( top-50px)
https://developer.mozilla.org/ko/docs/Web/CSS/position_value
<position> - CSS: Cascading Style Sheets | MDN
CSS <position> (또는 <bg-position>) 자료형은 요소 박스에 대한 상대 좌표를 나타내는 2차원 좌표입니다. background-position (en-US), offset-anchor (en-US) 속성에서 사용합니다.
developer.mozilla.org
공식문서 참고하기
'Coding 🖐🏻 > html,css' 카테고리의 다른 글
| CSS 03 display & block (0) | 2023.11.10 |
|---|---|
| CSS 02 텍스트 꾸미기 속성 (0) | 2023.11.10 |
| CSS 01 CSS란? & 선택자 (0) | 2023.11.10 |
| html css 텍스트 가운데 정렬 기초 (0) | 2022.10.23 |
| CSS 01 em , rem % vw vh (0) | 2022.10.05 |