
자바스크립트 동기 비동기
일단 자바스크립트는 한번에 한가지 일만 한다
단일 스레드에서 동작
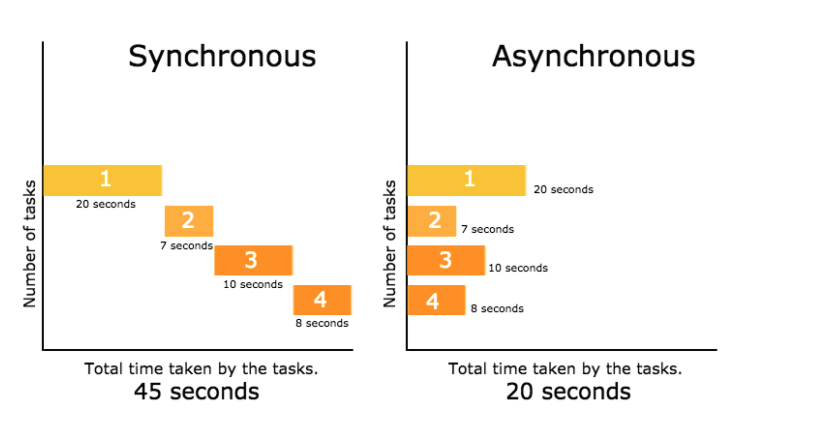
- 동기 Synchronous Means : 동시에 발생하는
순차적으로 직렬적으로 테스크를 수행
요청을 보냈으면 응답을 받아야 다음 동작이 실행
=>순차적으로 실행됨으로 어떤 작업이 작업중이면 뒤 작업은 대기상태
블로킹 (작업 중단) 발생한다.
- 비동기
Asynchronous : 동시에 발생하지 않는다
병렬적으로 테스크를 수행한다.
=>현재 작업의 종료 여부와 상관없이 다음 작업 실행
단점: 동기 방식과 다르게 완료 순서가 보장되지 않는다.
블로킹 발생 하지 않는다.
< looking for 비동기 개념>
console.log("Hello");
setTimeout(() => {
console.log(“coffee);
}, 1000);
console.log("World");검사를 해보면 hello / world/ coffee 순으로 나온다
Why ?
- 헬로 출력 ->1초 후 커피 출력 -> 월드 출력
- setTimeout 은 비동기 작업 . 우선 즉시 실행되고 종료되며 실행 내용이 이벤트 루프로 실행 ( 상세동작, 콜백큐, 실행컨텍스트)
🥕비동기 처리 주로 함수와 문법으로는 callback , promise async/await
사용한다
1. Callback function 콜백함수: 특정함수가 끝난 다음에 어 떤 작업을 진행하고 싶을 때 콜백 함수를 사용ㄹ한다,
사용: 특정 함수의 파라미터로 콜백 함수 작성하여 넣어주면
콜백함수 기다려 할 것이 많다면 콜백이 중첩되어 쌓이게 된다.
콜백 지옥 발생! 🚨
2. Promise 문법
이 콜백지옥 발생을 막기 위해 promis 사용
프로미스 기반 비동기 함수를 호출하면 함수는 promise 인스턴스를 반환한다.
프로미스는 resolve 성공 , reject에러 만 리턴한다,
Promis : ES6 문법에서 도입된 문법으로 기존의 콜백함수의 가독성을 개선시키 위해 나온 문법
(A,b) 두개의 파라미터를 받고 각각 성공했을 때를 각 각 나눠 어떤 작업을 실행 할지 정해주는 문법이다.
장점 : 비동기 작업의 개수가 많아도 가독성이 떨어지지 않는다.
단점: 오류가 발생시 발생위치를 알아내기가 까다롭다.
콜백 (())
Const pr = new Promise ((resolve, reject) => {
});
Promises 는
function promiseExample(){
return new Promise(function(resolve, reject){
//해당 함수가 끝나면 성공or실패를 반환한다.
});
}
//실행
promiseExample()
.then(function(){
//resolve시, 함수 실행
})
.catch(function(err){
//reject시, 함수 실행
})비동기 처리 작성
처리가 끝나면 resolve, reject 를 호출한다.
성공시 사용되는 건 resolve, 에러 발생시 reject
함수 호출시 등록되는 콜백함수를 then 키워드 사용
지금 new 연산자로 Promises 객체를 리턴하고 있다.
Promise 함수에서. 성공시에는 리솔브 메소드 값을 전달하고 에러시 리젝트 메소드 값을 전달한다.
Promise 상태 3가지
상태(state)
State : pending → fulfilled or rejected
- 대기(pending) : Promise 객체가 생성되어 대기중인 상태
- 이행(fulfilled) : resolve()를 실행시켰을때의 상태
- 거부(rejected) : reject()를 행 시켰을 때의 상태
3. Async/ await
Promis 문법을 보안해서 나온 문법이다.
Async : 함수는 내부에서 Promise 문법을 사용해 비동기 요청 결과를 반환한다.
Promise 보다 가독성이 좋음
await: wait 처럼 결과를 기다린다. Async 와짝꿍 그래서 반드시 async. 함수안에서 선언한다.
function asyncWork(v){
return new Promise( (resolve, reject) => {
setTimeout(()=>{
console.log(v);
}, 1000);
})
}
var asyncFunc = async function(){
let res = await asyncWork(1);
res = await asyncWork(2);
res = await asyncWork(3);
}async/await 코드 설명
1. async 함수를 실행하게 되면, async 함수 안의 promise를 실행한다.
2. await이 있는 promise는 이행 완료가 될 때 까지, 다음 행의 코드를 실행하지 않고 대기한다.
3. promise가 resolve되면, 다음 코드를 실행한다.
-> 비동기를 순차적으로 실행
promise 정말 쉽게 이해하기
이직 프로세스를 통해서 알아보는 promise!
blog.toycrane.xyz
'Coding 🖐🏻 > javascript' 카테고리의 다른 글
| JS | 자바스크립트 불변성이란? 원시타입 vs 참조타입 (0) | 2023.03.02 |
|---|---|
| vue.js components 뷰 컴포넌트 사용 , 개념 (0) | 2022.11.04 |
| 자바스크립트 forEach, for in , for arrow function (0) | 2022.10.31 |
| Vue.js 사용법, 문법 (자바스크립트라이브러리) (0) | 2022.10.29 |
| js 함수 function 사용 (0) | 2022.10.19 |