https://flaviocopes.com/vue-developer-roadmap/
Roadmap to become a Vue.js developer in 2020
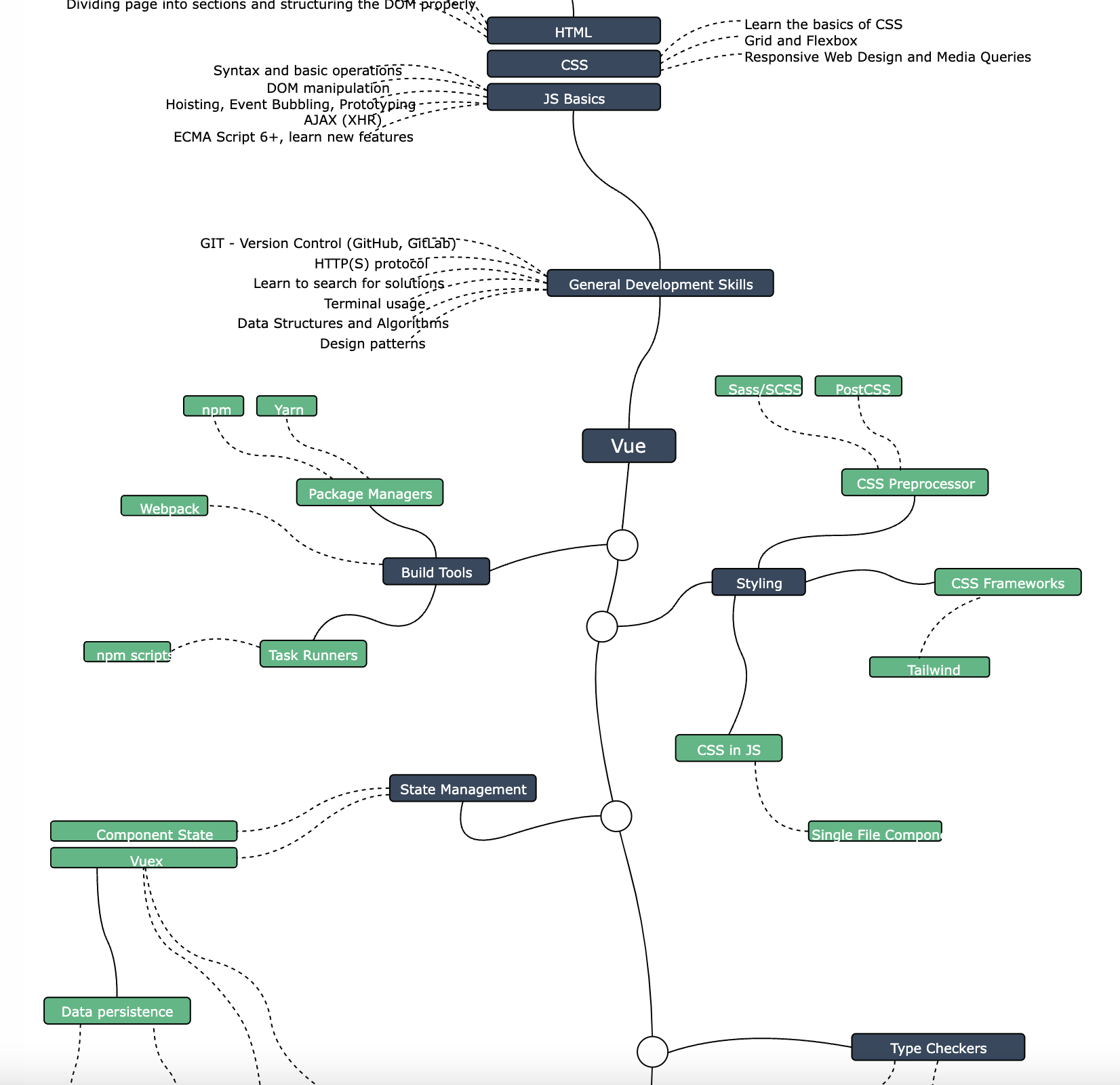
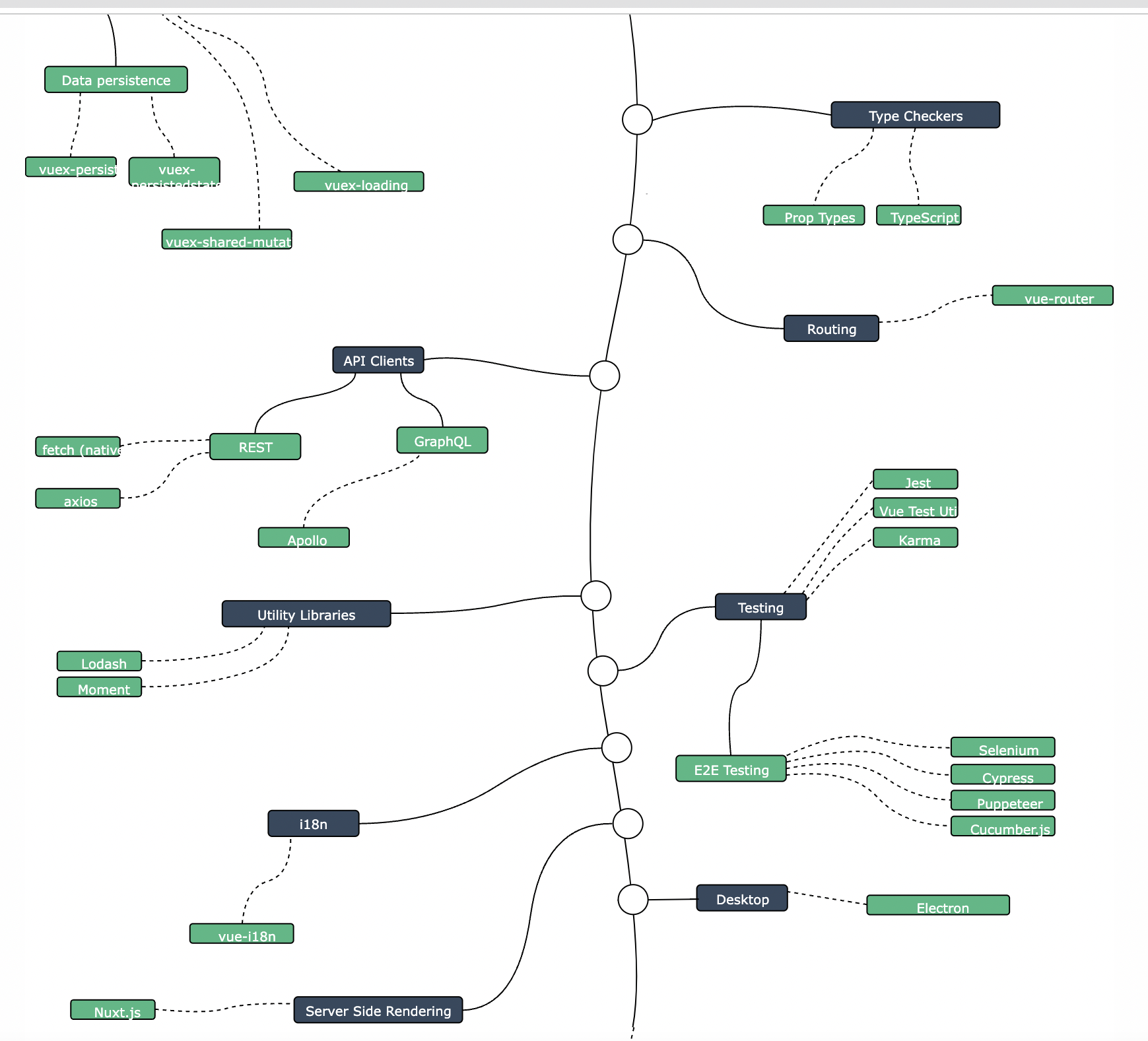
This is a graph I made with the technologies that will make you a well-rounded developer proficient in Vue.js programming.
flaviocopes.com


- the basics of how the Web works
- HTML, CSS
- the DOM
- how browsers work
- the JavaScript basics, event handling, the newest ES6-7-8 features
- Git
- how to use the terminal
- the Vue basics
- webpack
- how to install packages using npm or yarn
- how to run tasks using npm scripts
- CSS modern tools: SASS, PostCSS
- a CSS framework like Tailwind or Bootstrap or another
- how to use CSS in JS using Single File Components
- how to manage state using component state or vuex, and its libraries
- how to check types using prop types or TypeScript
- how to handle routing using vue-router
- how to consume APIs using GraphQL/Apollo/REST using axios or fetch
- use an utility library like lodash or moment
- how to test using Jest and the Vue Test Utils
- how to perform end to end testing using Cypress or Puppeteer or others
- how to build a desktop Vue app using Electron
- how to internationalize an app using vue-i18n
- how to implement server-side rendering
The list could grow indefinitely, but those are the basics of a well-rounded Vue developer 😇
I wrote about all of this in the Vue Handbook, a handy free resource you can download on this page.
Download my free JavaScript Handbook!

FREE EBOOKS
© 2022 Flavio Copes