다국어 지원하기 서비스를 사용한 간단한 학습을 해보았다.
사실 전 회사에서 리액트네이티브 개발자로 근무하면서 경험 한적 이 있기 떄문에 어렵지 않다고 생각했다.
웹 서비스를 지원하면 다국어를 지원하는 경우가 있다.
그 지역에 따라 언어 자동으로 번역이 되거나, 혹은 사용자가 직접 언어를 선택하는 기능을 제공한다.
React.js Hooks으로 웹 서비스 다국어 를 지원하는 것을 사용해보자
React-i18next ✅
npm install react-i18next i18next — save
React , React-Native 에서 사용하는 국제화 프레임워크이다.
en.json ko.json파일에 직접 저장해 변수이름만 같게 지정해준다!

MISTAKE
index.ts 안에 import './i18n // 불러오기를 안했다...
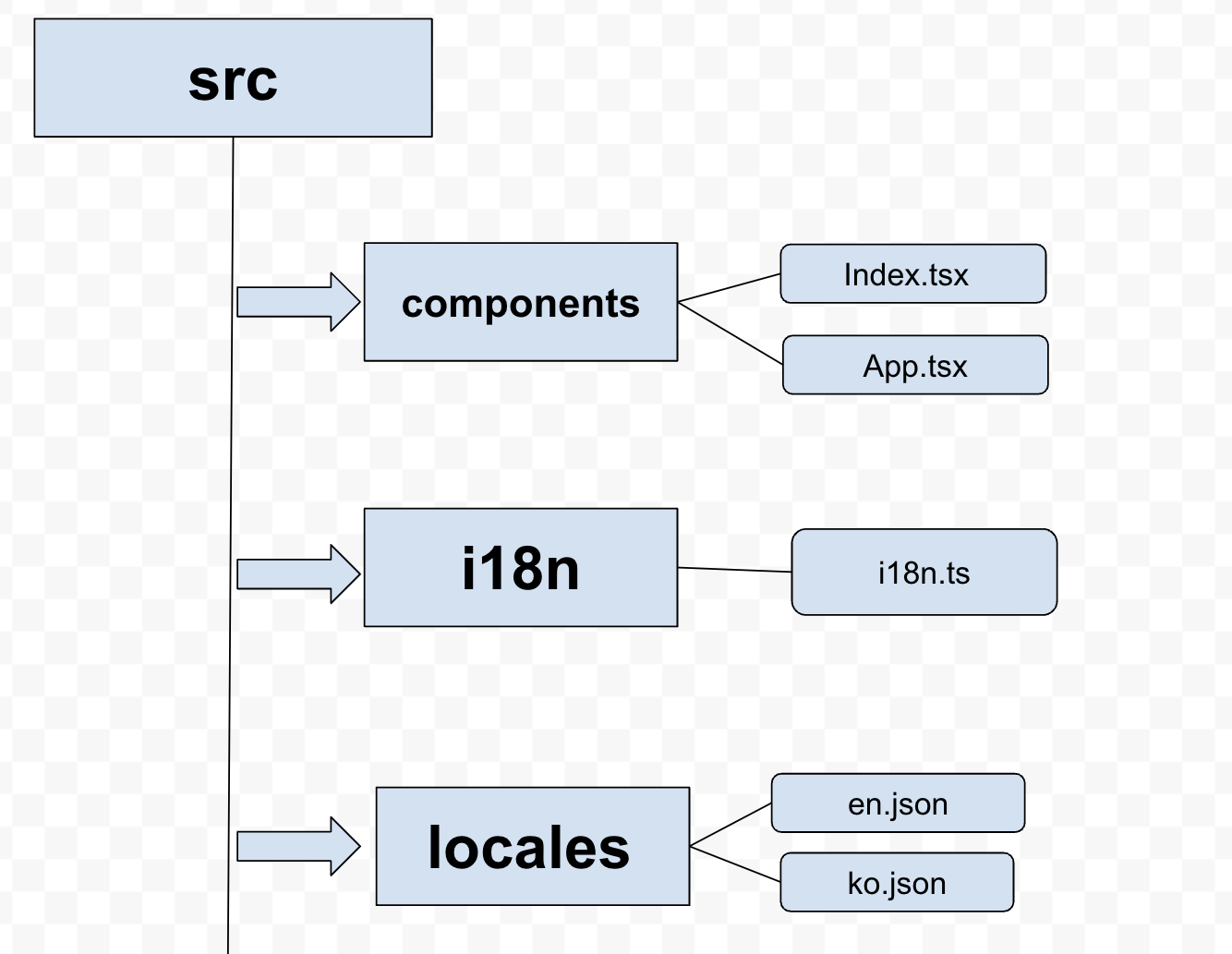
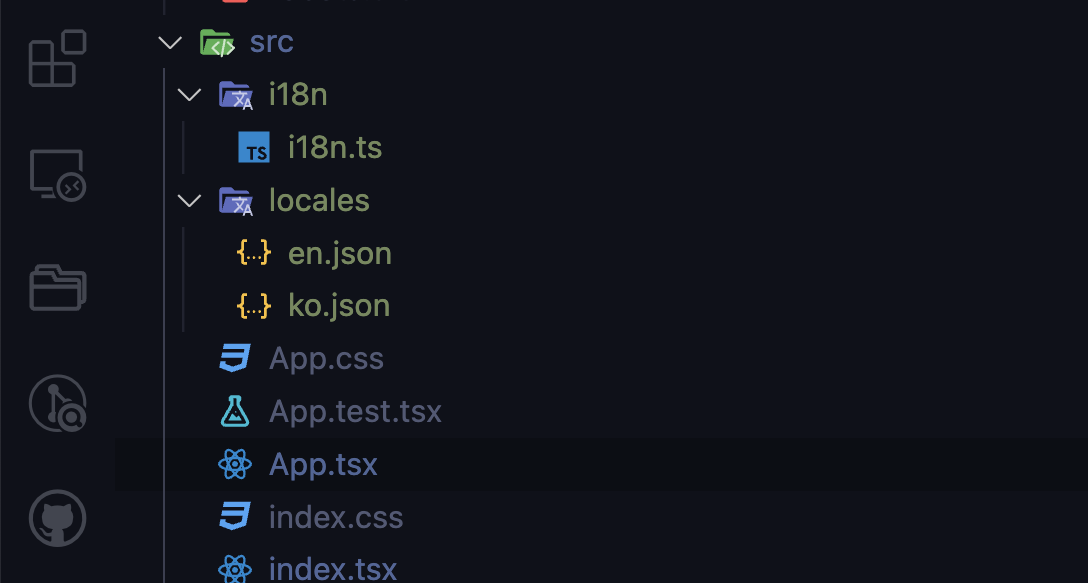
파일 구조

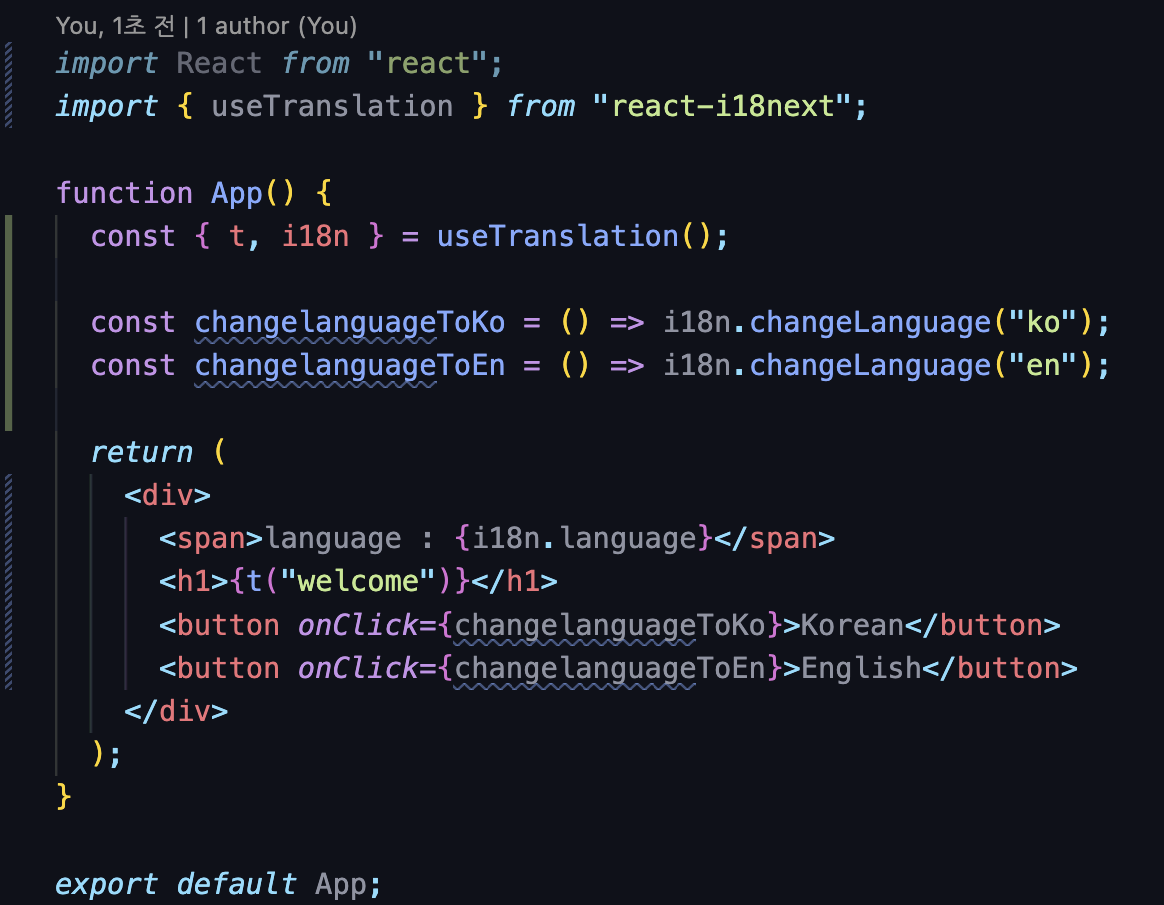
App.ts

- {t} 불러오기
버튼 두개를 생성후 눈으로 보기 쉽게 만들어줬다. 클릭하면 언어가 kor <-> eng
- t('resource key') : 언어 리소스 key를 입력하면 해당 언어값 출력
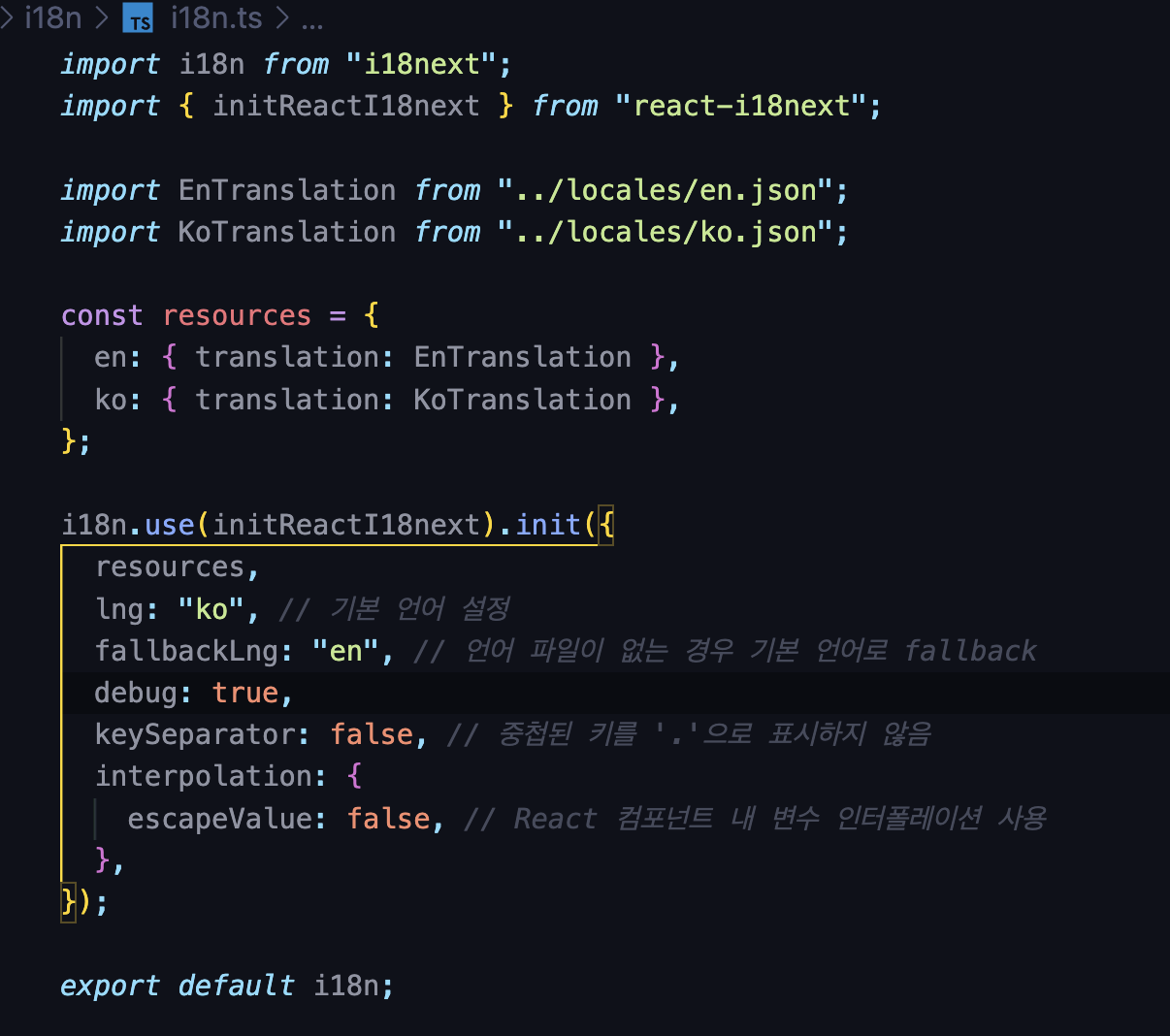
i18n 폴더안에 i18n.ts 생성
안에 i18n 초기화 시 언어 리소스와 최초 언어 설정값을 추가해 주면 된다.

locales 폴더안에 en.json, ko.json파일 생성한다.
✅변수 언어는 동일한 key 값을 가져야 한다.


생성 함
📌참고한 사이트
공식문서
Introduction - react-i18next documentation
Hello {{name}} , you have {{count}} unread message(s). Go to messages.
react.i18next.com
React i18n 다국어 지원하기
웹서비스를 하면서 다국어를 지원해야 하는 경우가 있다. 접속하는 국가 또는 지역에 따라서 다른 언어가 자동으로 지원되거나, 웹사이트에서 내에서 언어를 변경하는 기능이 제공 되기도 한다
jinminkim-50502.medium.com
아래 한국어로 잘 정리 되어있어서 참고 했습니다!