background 배경
배경은 콘텐츠의 배경을 정의한다.
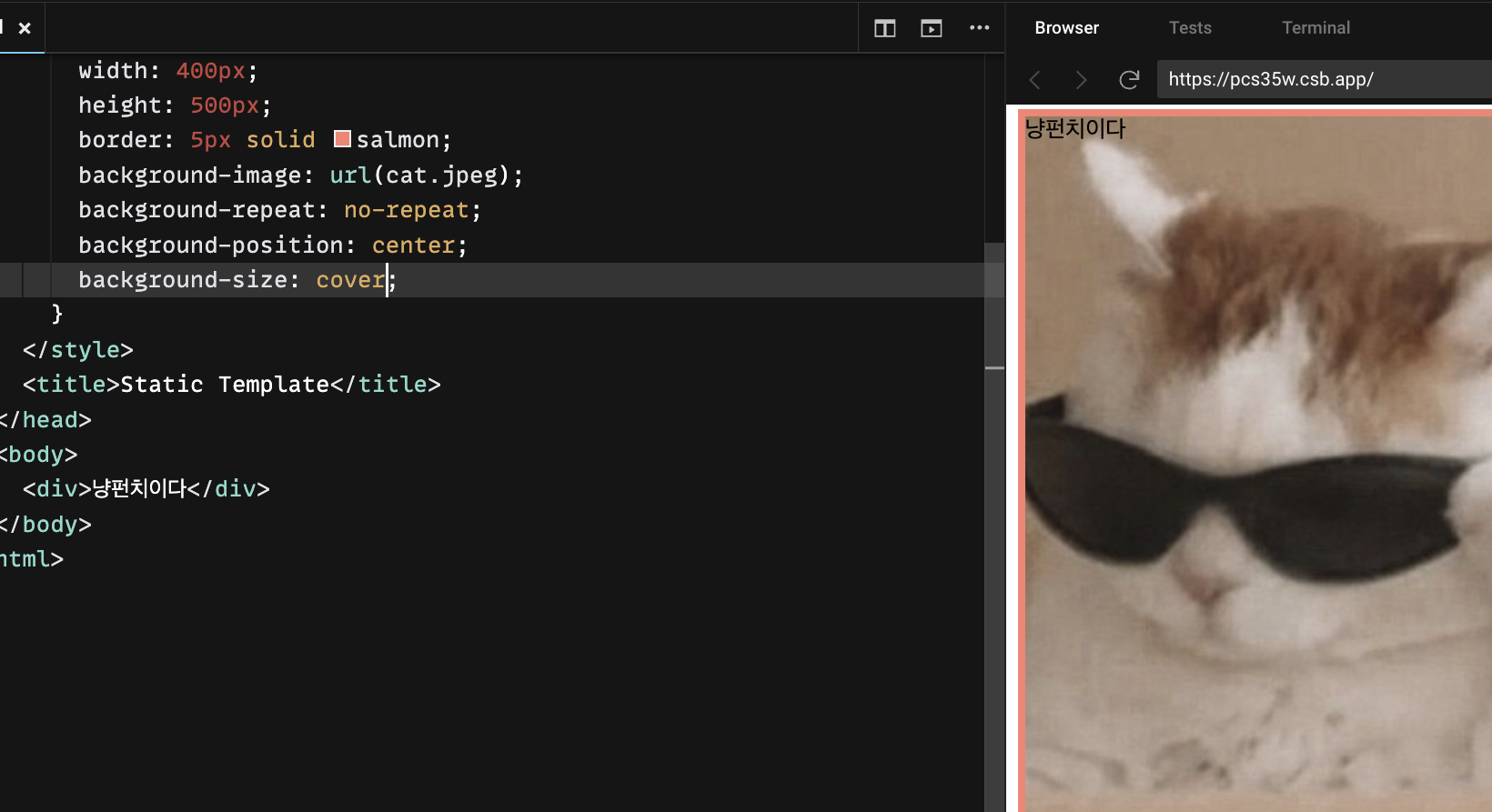
단축 속성으로 색상,이미지, 이미지가 내가 준 요소 크기보다 작을 경우 이미지가 반복함.

background-repeat: no -repeat 반복패턴 . 위에 반복하기 싫다면!
background -position 위치에 대한 크기 left bottom or center
background-size: 숫자로도 가능, cover ,contain! 이미지가 찌그러지거나 , 잘리지 않는 선에서 최대 사이즈
background: no-repeact url(./cat.img) 이런식으로 한 줄로 사용할 수 있다. 신기!
정리
- background 는 콘텐츠의 배경을 정의한다. (이미지)
- 단축 속성으로써 다양한 하위 속성을 포함한다.
- 하위 속성을 한 번에 정의할 경우, 정의할 속성과 정의를 생략할 속성을 다양하게 선택할 수 있어 여러 경우의 수가 존재한다.
- 이런 속성을 학습할땐 외우지 말구 경험 작게작게 만들어 손코딩으로 이해하자!
둥둥 떠있는 요소 FLOAT
float 속성은 요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 왼쪽 오른쪽에 배치되게 한다.
| 속성값 | none : 기본값 원래 상태 | left : 자신을 포함하고 있는 박스의 왼편에 떠 이있어야함 | right : 오른쪽편에 있어여함 |
속성값
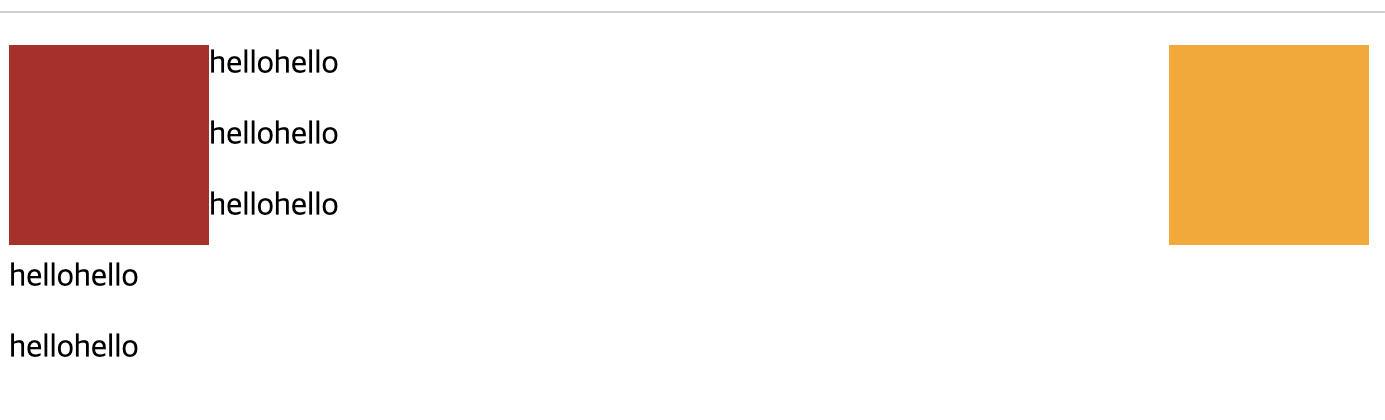
float 요소들이 둥둥 떠서 a 태그를 제외한 공간에서 기본적인 렌더링이 된다
코드 살펴볼까요? 여기에 id=a id=b에 float 를 각각 주었습니다.
<div id="a"></div> <div id="b"></div>
<style>
#a {
background-color: orange;
width: 100px;
height: 100px;
float: right;
}
#b {
background-color: firebrick;
width: 100px;
height: 100px;
float: left;
}
</style>

💫 발생float 요소를 적용하면 다음에 오는 요소가p태그가 헤맨다. 그때 clear 사용해주면된다.
clear
Clear 속성은 float 요소 이후에 표시되는 요소가 float 해제하여 float 요소의 아래로 내려가게 할 수 있다.
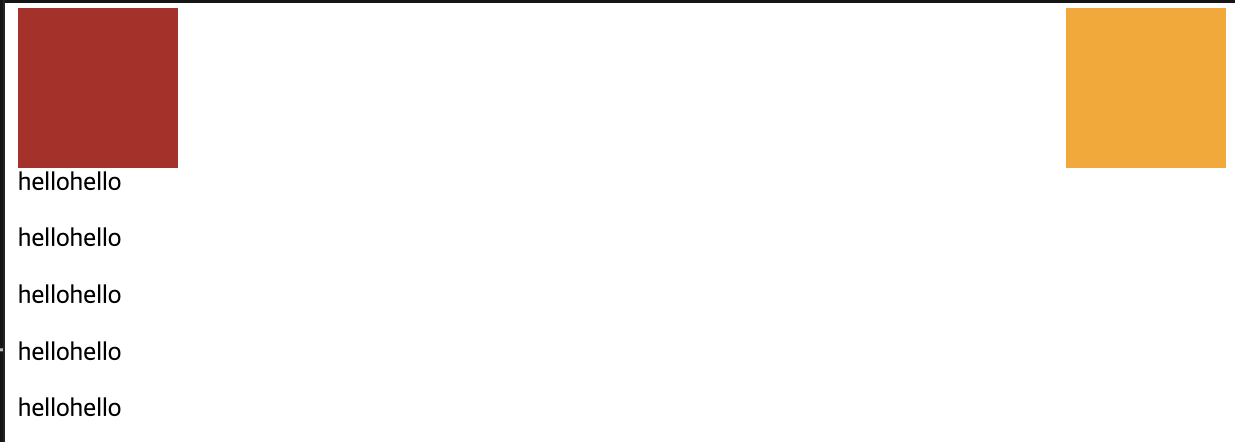
✅ clear:both
| none : 기본값, 아래로 이동되지 않음을 나타내는 키워드 | left: float이 left인 요소의 아래로 내려가겠다. | right :float이 rightt인 요소의 아래로 내려가겠다. | both는 float이 left , right 인 요소의 아래로 내려가겠다. |
<<clear: both를 사용하면 한번에 해결가능하다.!!!>>

사용하면 글P태그는 아래로
정리
- float 속성은 요소가 자신을 포함하고 있는 컨테이너의 왼쪽이나 오른족에 배치되게 합니다.
- 이때 요소는 문서의 흐름에선 제외되지만, 필요한 만큼의 공간은 차지한다.
- clear속성은 뭐냐 float요소 사용 이후에 다음 표시되는 요소가 float요소의 아래로 내려가게 할 수 있다.
'Coding 🖐🏻 > html,css' 카테고리의 다른 글
| CSS 08 flexbox 행➡️,열⬇️ 방향 (0) | 2023.11.10 |
|---|---|
| CSS 07 위치를 정하자 Position: fixed, sticky (0) | 2023.11.10 |
| CSS 05 박스 모델 box-sizing 기본 (0) | 2023.11.10 |
| CSS 04 Box-model 박스 모델 & 패딩 마진 (0) | 2023.11.10 |
| CSS 03 display & block (0) | 2023.11.10 |