의사 클래스 (가상클래스 이다)
선택자에 추가하는 키워드로 , 요소가 어떤 특정한 상태가 되었을 때 요소를 선택하겠다는 의미이다.
선택자:의사클래스{ 속성명: 속성값;}
h1:hover{color:red;}-> h1 요소에 마우스 커서가 올라가면 hover 글자에 빨간색으로 해줘

| Hover: 마우스 커서 올리면 | active:(마우스 눌렀을 때) | focus:마우스클릭후 (text)칠때 | disabled: | nth-child() |
마우스 포인터가 요소에 올라옴 |
사용자가 요소를 활성화 했다 | 요소가 포커스를 받고 있다 | 비활성 상태의 요소 | 형제 사이에서의 순서에 따라 요소를 선택한다. |
disabled: 비활성화 상태인데 아무것도 안 건드렸을 때

nth-child() 형제 사이에서의 순서에 따라 요소를 선택한다.

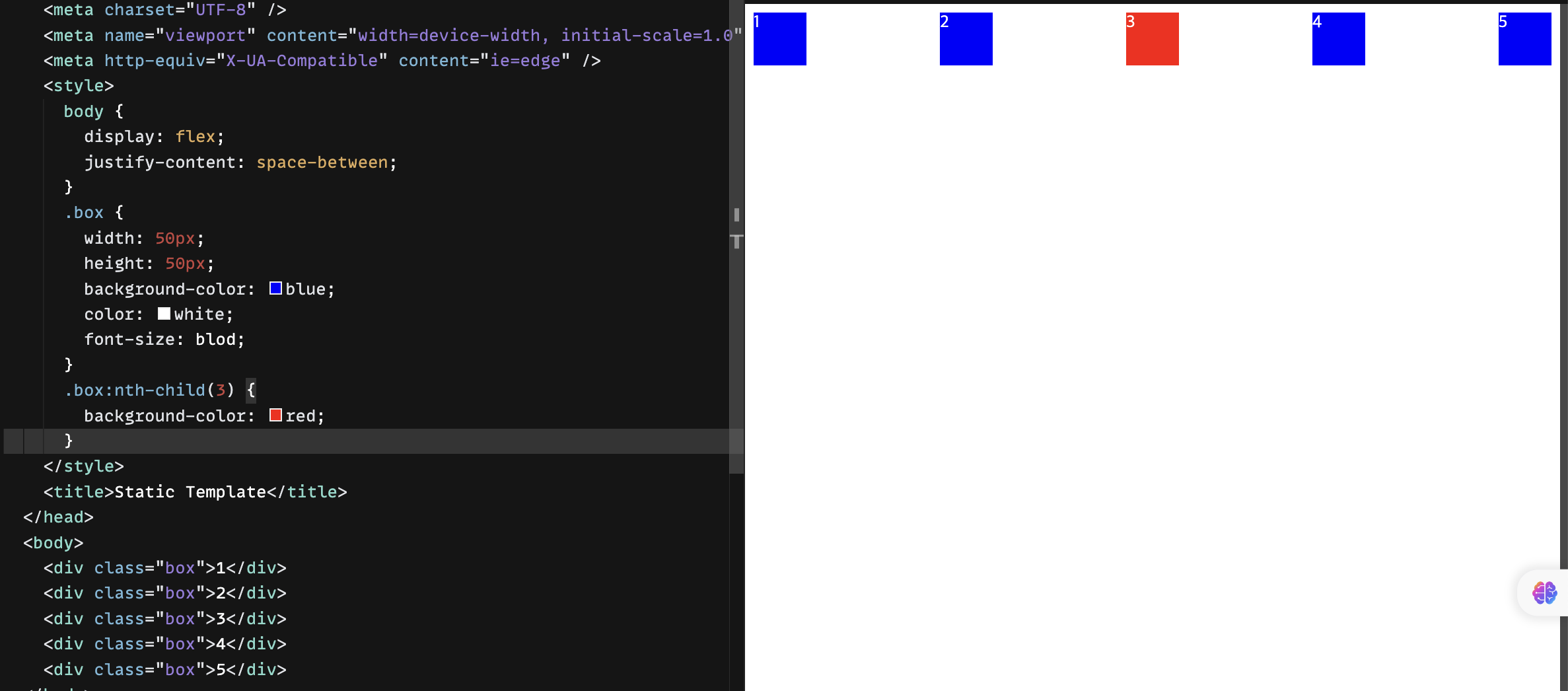
자 보면 .box:nth-child(3) or .box:nth-child(n)
n문자를 사용해 n 양의 정수를 대입해서 1-5까지 대입이 되는 것이다. 1-5전부 빨간색으로 대입
2n ( 2곱하기 양의 정수만 ) 짝수만 대입
2n-1 홀수에만 대입
n 을 문자를 사용해 수식을 다양하게 몇 번째 요소를 지정해 사용할 수 있습니다.

내용 정리
- 의사 클래스는 선택자에 추가하는 키워드이다.
- 요소가 어떤 특정한 상태가 되었을 때 요소를 선택하겠다는 의미이다.
- 콘텐츠 자체적인 내용 뿐만 아니라 사용자와의 상호 작용과 관련된 경우에도 스타일을 적용할 수 있어 유용하다.(hover,active)
'Coding 🖐🏻 > html,css' 카테고리의 다른 글
| CSS 12 z-index속성이란? (0) | 2023.11.10 |
|---|---|
| CSS 11 의사요소 (0) | 2023.11.10 |
| CSS 09 선택자2 (특성 ,결합) (0) | 2023.11.10 |
| CSS 08 flexbox 행➡️,열⬇️ 방향 (0) | 2023.11.10 |
| CSS 07 위치를 정하자 Position: fixed, sticky (0) | 2023.11.10 |