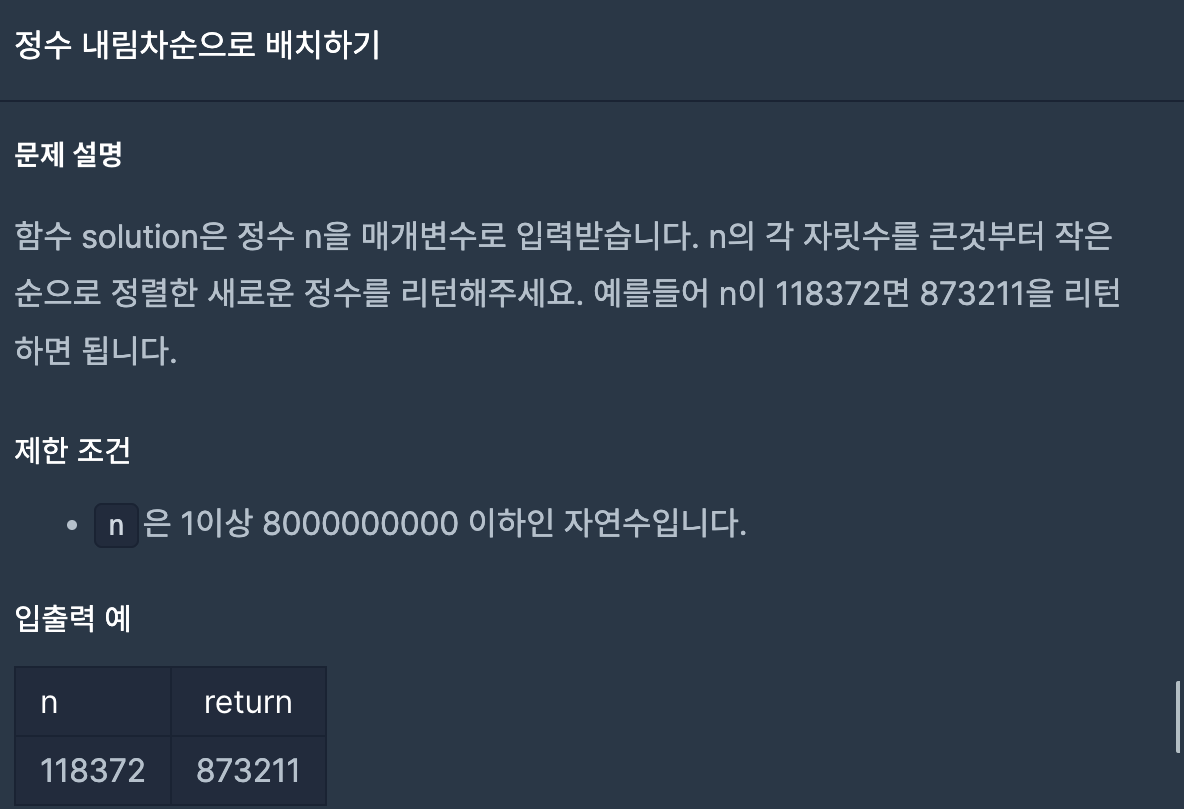
인라인이냐 블록이냐 display & border 블록 레벨 요소 VS 인라인 요소 블록 레벨 요소 인라인요소 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성한다. [div, p,h1] 자기에게 필요한 만큼의 공간만 차지한다 [span,a] 만약 반대로 인라인 요소가 a태그가 블록을 형성하고 싶어 그럴 때 사용하는 방법은? display 속성 (사용하기) : display 에는 미리 정의되어 있는 키워드를 속성값으로 지정한다. display 속성은 요소를 블록과 인라인 요소 중 어느쪽으로 처리할지 정의한다. div{ display: block} a{display:block} inline : 인라인으로 처리한다. [필요한영역] block : 블록레벨로 처리한다. [전체영역] inline-block: ..